WordPress bilindiği gibi dünya üzerinde en çok kullanılan içerik yönetim sistemlerinden biri.
WordPress üzerinde kullandığınız temada bir footer menü (alt menü) yoksa basitçe kendiniz yapabilirsiniz. Footer menü genellikle değişmeyen bir menüdür ve bir kere eklediğinizde, menü ihtiyacınızı çözecektir.
WordPress Footer Menü
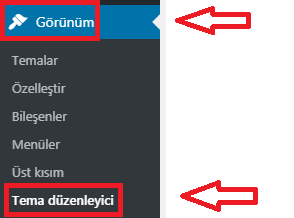
Bu işlemi WordPress üzerinden temamızı düzenleyerek yapacağız. O yüzden WordPress’e admin bilgilerimiz ile veya admin seviyesindeki kullanıcımız ile giriş yapalım. Sol menüden “Görünüm” ve “Tema Düzenleyici” linklerine tıklayalım.

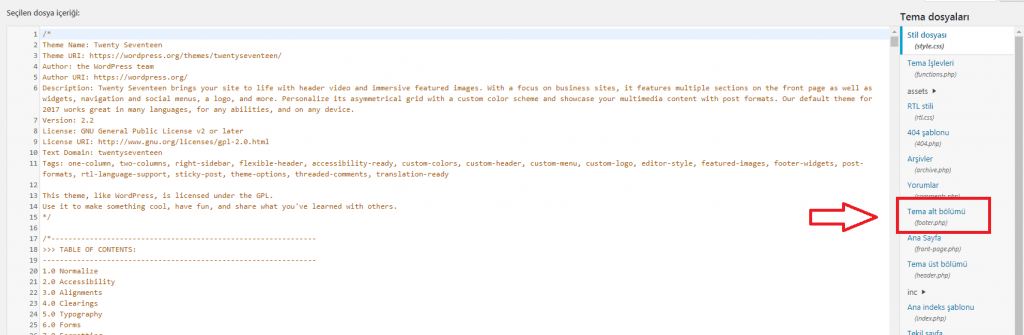
Açılan sayfadan, sağda bulunan “Tema Dosyaları” bölümünden footer.php (tema alt bölümü) dosyası bulup açalım.

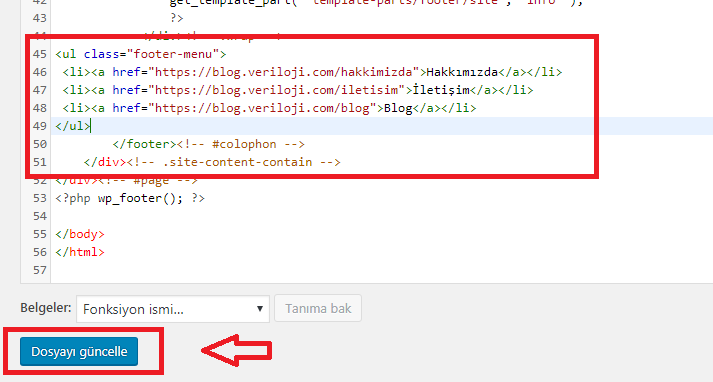
Alttaki kodları </footer> etiketinin üstüne yapıştırın ve kendi isteğinize göre düzenleyin.
<ul class="footer-menu">
<li><a href="https://blog.pendc.com/hakkimizda">Hakkımızda</a></li>
<li><a href="https://blog.pendc.com/iletisim">İletişim</a></li>
<li><a href="https://blog.pendc.com/blog">Blog</a></li>
</ul>Düzenledikten sonra “Dosyayı güncelle” butonu ile dosyayı kaydedin.

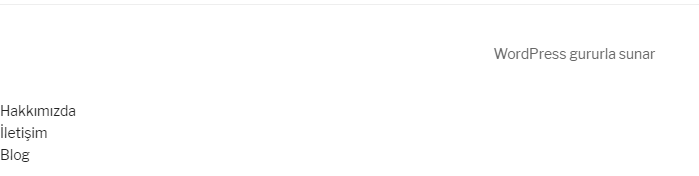
Temanızın alt bölümünde, menünüz oluşacaktır.

Dilerseniz “Özelleştir” ve “Ek Css” bölümünden Css ile menünüzü farklılaştırabilirsiniz.
.footer-menu > li {
float: right;
padding: 0 5px;
}
.footer-menu {
float:right;
}