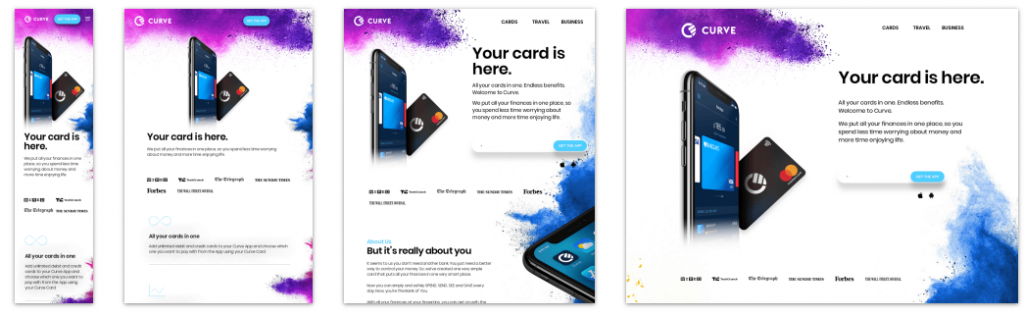
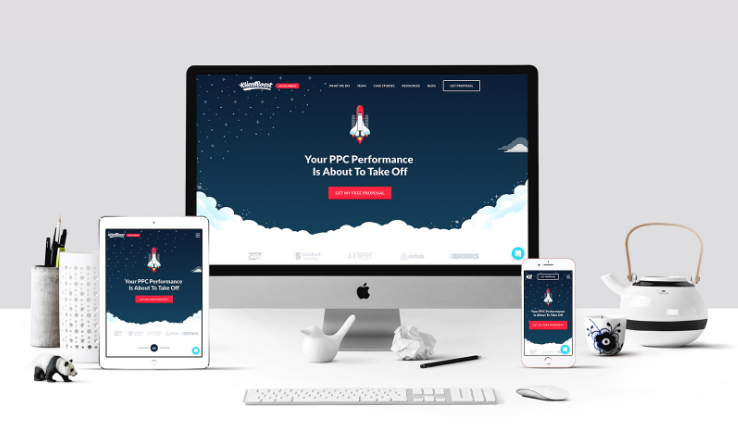
Responsive tasarım, hem bilgisayarlar hem de telefonlar ve tabletler ile uyumluluk gösterebilen tasarım anlamına gelir. Responsive web design olarak geçer.
Responsive tasarım 2010 yılında hayatımıza girdi. Ondan önce web tasarım işlerinde, cihazlara uygun şekilde tasarım yapılır, hatta mobil veya tablet kullanıcılarına özel farklı tasarımlar yapılırdı. Web sitesine giren ziyaretçinin user agent ile üst bilgisi okunur ve mobil bir tarayıcı ile web sitesine giriyorsa, mobil tasarıma yönlendirmesi yapılırdı.
Responsive web tasarım ile artık bu yöntem kullanılmıyor. Tasarlanmış olan web siteleri kullanılan cihazdan çok, sitenin gösterildiği alanın boyutunu baz alıyor. Dolayısı ile mobil cihazdan ziyaretçi geldiğinde, onun çözünürlüğüne uygun bir tasarım gösteriliyor. Yani web siteniz Iphone 5 telefonda farklı Iphone X cihazınızda farklılık gösteriyor. Responsive web tasarım ile web siteleri mobil uyumlu hale gelmiş oluyor ve eskiden sıkça karşılaştığımız yatay scroll bar görüntüsüne de elveda demiş oluyoruz.

Statista.com‘un sunmuş olduğu verilere bakarsak, 2018 yılında, web sitelerine %52.2 gibi yüksek oranda trafiğin, mobil cihazlar üzerinden geldiği görülüyor. 2017 yılında bu oran %50.3 olarak gözüküyor. Her geçen gün mobil trafik oranları daha da artıyor.

Hal böyleyken, web tasarım ve web yazılım firmaları da web sitelerini mobil uyumlu olarak tasarlıyorlar. Doğal olarak da bugün, her web sitesinin mobil uyumlu olması yani responsive tasarım olarak kodlanması gerekiyor.

Bursa yazılım ve web tasarım firması olarak, tüm web sitelerini mobil uyumlu kodlayıp, arama motorları optimizasyonu da gerçekleştiriyoruz.
Sık Sorulan Sorular
Responsive tasarım nedir?
Responsive tasarım, bir web sitesinin masaüstü, tablet ve telefon gibi farklı cihaz ekranlarında uyumlu şekilde görüntülenmesini sağlayan bir yaklaşımdır. Sitenin boyutları otomatik olarak cihaz çözünürlüğüne göre ölçeklenir.
Responsive tasarım neden önemlidir?
Responsive web tasarım, SEO performansı ve kullanıcı deneyimi açısından kritik bir öneme sahiptir. Arama motorları da mobil uyumlu siteleri sıralamada öne çıkarır.
Mobil uyumlu web tasarımı nasıl test edilir?
Bir web sitesinin responsive olup olmadığını anlamak için Google Mobile-Friendly Test aracı kullanılabilir. Ayrıca geliştirici araçlarında farklı cihaz çözünürlükleri seçilerek site görünümü test edilebilir.
Responsive tasarım SEO’yu nasıl etkiler?
Mobil uyumlu siteler, sayfa hızını artırarak ve kullanıcı deneyimini iyileştirerek SEO’ya doğrudan katkı sağlar. Arama motorları, mobil-first indexing politikasıyla öncelikle responsive tasarıma sahip siteleri değerlendirir.
Responsive tasarımda hosting veya sunucu tercihi önemli midir?
Cloud sunucu veya VDS sunucu kiralama altyapısı, sayfa yüklenme hızını doğrudan etkiler. Güçlü bir veri merkezi üzerinde çalışan web siteleri, responsive tasarımla birleştiğinde hem hız hem güvenlik açısından avantaj elde eder.